Tutorial WordPress
Bienvenidos a este minitutorial para gente espabilada, ya que no tengo la intención de hacer un How To, así pues tendréis que hacer vuestros pinitos y ponerlos en práctica.
1º:
Hay que registrarse y logearse,
2º
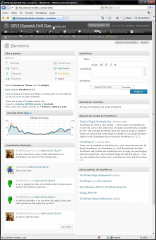
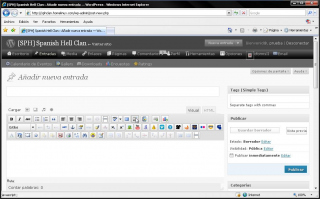
Nos lleva a la pantalla principal, que dependiendo de nuestros «poderes» nos dejará ver mas cosas o menos.
3º
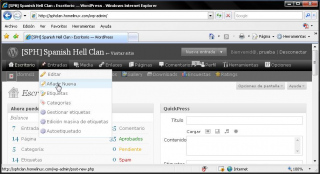
La web esta formada por Entradas = Noticias, y por Páginas = Secciones, la diferencia conceptual es que las Entradas solo están incluidas en la página de noticias y se ordenan de mas nuevas a mas viejas, realmente nunca desaparecen y son dinámicas.
Las páginas no se mueven de sitio por tanto son estáticas.4º
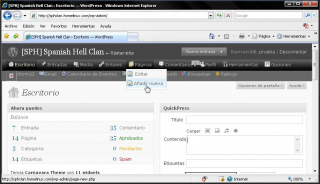
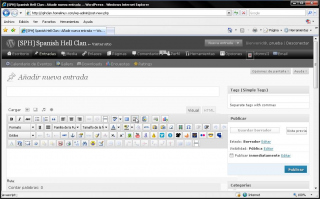
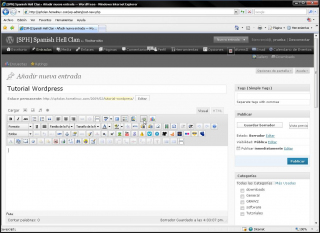
El Editor de texto es un conversor de HTML, hay un detalle importante en los botones, al principio están recogidos hay que pinchar el oconito que marco con el cursor en la captura
5º
El editor es totalmente personalizable, basta con pinchar y arrastrar
6º
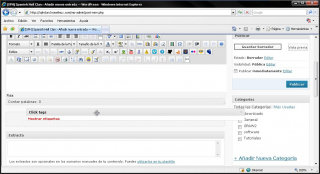
Las etiquetas representan información cruzada horizontal de lo que se está escribiendo, esto es, lo que te viene a la cabeza cuando lees lo escrito, son palabras clave en minúscula y no están estructuradas. Es lo que utiliza google para enganchar nuestra noticia o página. Se pueden elegir de las que ya hay o introducir a mano en la casilla de arriba a la derecha.
Las Categorias es la clasificación estructurada de nuestra noticia o post dentro de la página web.
7º
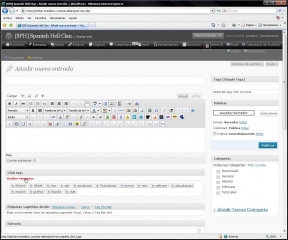
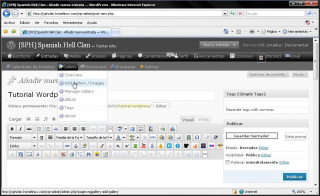
Para insertar imágenes, archivos o encuestas hay unos plugins específicos que tienen sus botoncitos al final de la primera fila.
8º
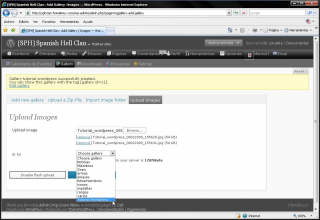
Añadir imágenes: La mejor manera de añadír una imagen es mediante el pluging Gallery. Aunque también se puede hacer sin este pluging no es recomendable, ya que no aprovecharemos ninguna de las ventajas que nos ofrece (que son muchas). Si al finalizar dice que no se han añadido quitad el flash (se deshabilita lo del control) o meterlo en un ZIP.
9º
La estructura jerarquica sería: foto, galería, albúm.
Gallery no tiene fotos sueltas, tienen que estar agrupadas en una galería, pero wordpress si lo tiene nativo, por lo que se podría subir por otro sitio.
En Gallery una galería = Carpeta de fotos, esto es muy importante ya que podemos presentar las fotos agrupadas en carpetas en forma de «miniaturas» o en una presentación, o individualmente…
Albúm = Conjunto de carpetas, el único objetivo es presentarlo posteriormente en el post, no es la suma de carpetas.
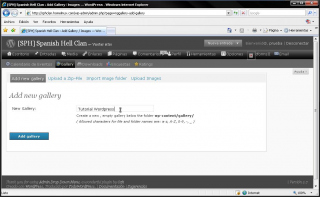
Por todo ello, como la galería es la base de la clasificación de fotos debemos crear una para nuestro fin si es que no esta creada ya. Por supuesto ya teneis galerías para las tareas mas comunes, no me creeis galerías por crear.
10º
Subir imágenes: hay muchas maneras, pero siempre deberemos de elgir la galería donde las vamos a colocar. Con CTRL se pueden elegir varias imagines para subirlas del tirón.
11º
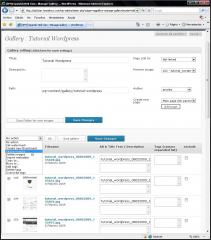
Gestionar una galería: las galerías tienen la ventaja de que sus fotos se pueden manejar en masa, hay unas cuantas funciones principales a destacar Resize images = redimensionar y Set Watermark = hacer marca de agua. Salvo excepciones el tamaño máximo de una imagen en la web debierá de ser 800×800, resize lo que hace es reducirla a ese tamaño.
12º
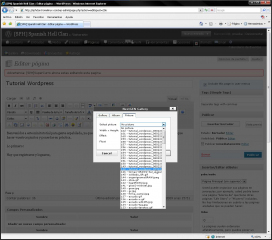
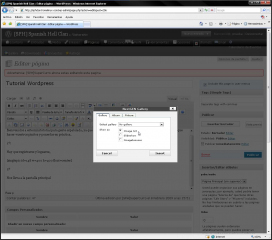
Para insertar una foto suelta la elegimos del NextyGen Gallery según indico en la captura, después le podemos indicar si lo queremos centrado etc.
13º
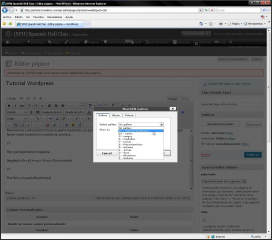
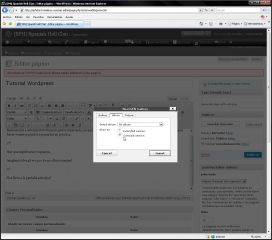
Para insetar toda una galería (= a carpeta de fotos) hacemos lo propio, la mejor manera de presentarlo es con Image List
14º
Para colocar sobre la web un conjutno de álbumnes pues mas de lo mismo, ser recomienda el uso del modo compact version.
15º
Insertar videos, tablas, archivos, encuestas, etc, se sigue la misma dinámica… mas adelante iremos ampliando este tutorial.
 RSS Feed
RSS Feed![[SPH] Spanish Hell Clan [SPH] Spanish Hell Clan](https://sphclan.supercurro.net/wp-content/themes/GameStar/images/logo.png)